简单美观的文字标签云组件
经常在微博或微信的文章中看到漂亮的分析图。我认为在大数据的时代,目前最关键的就是如何让非专业人员轻松的进行数据分析,比如可以象使用office一样制作信息图(infographic),而不是用专业的制图工具。这一步跨过去,看到的将是欣欣向荣的真正大数据时代。
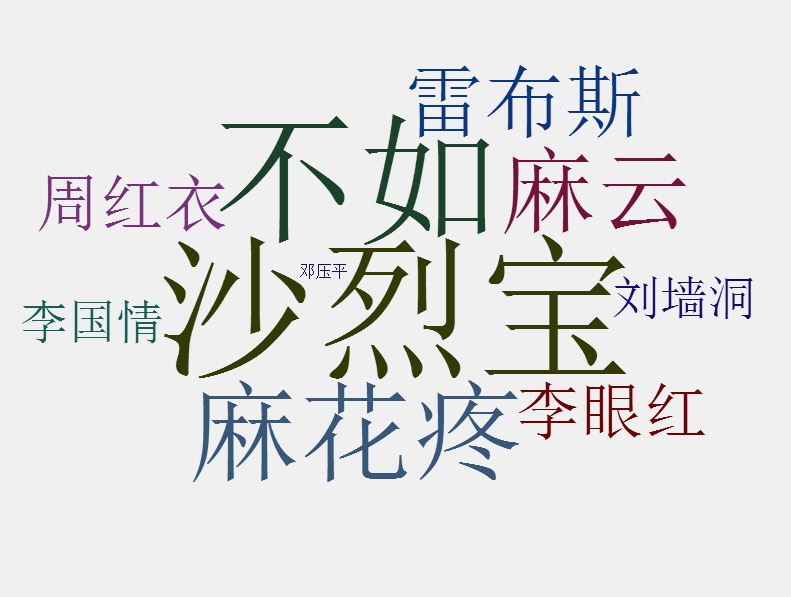
而这之前,首先缺少的就是,可以让普通开发人员使用的大数据时代的可视化图表组件,比如标签云图,所幸,业界已经有ECharts和WordCloud这两大利器,本文只介绍后者。

首先页面必须是html5编写。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
<script src="src/wordcloud2.js"></script> |
定义canvas容器。
<div id="canvas-container" align="center"> |
绘图。
<script> |
至此,全部完毕。执行页面,美丽的云图便展现在你面前,具体的API可以参考这里。
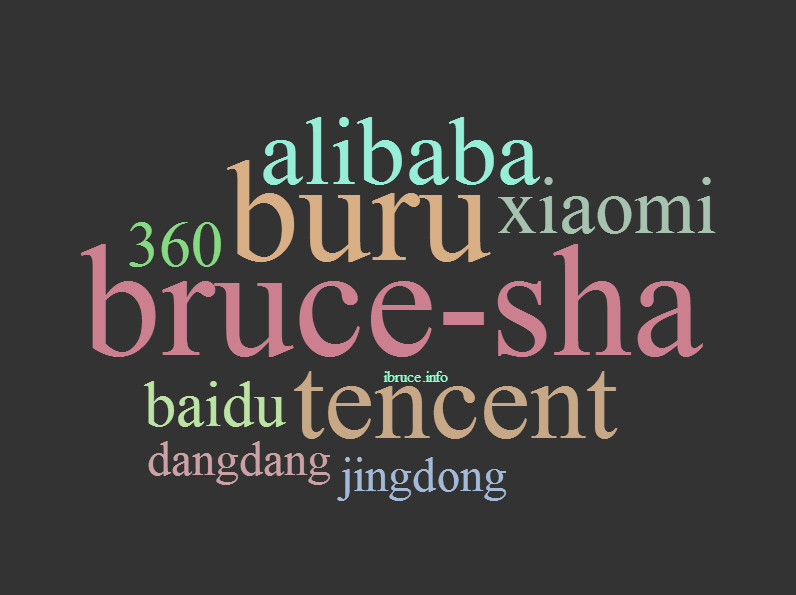
下面举个英文的例子,为了美观稍微改变一下参数:
"list": [['bruce-sha', 10], ['buru', 9], ['tencent', 7], ['alibaba', 6], ['baidu', 4], ['xiaomi', 5],['360', 4],['jingdong', 3],['dangdang', 3],['ibruce.info', 1]], |