google字库导致hexo modernist首页加载变慢
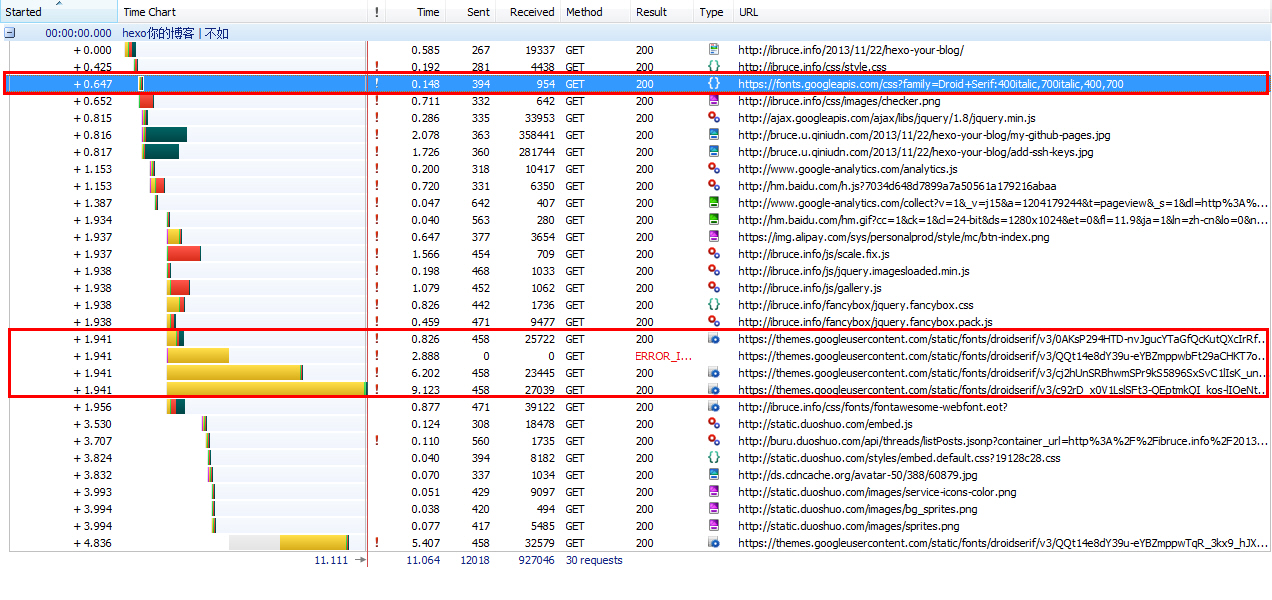
这几天不停地调试折腾hexo,发现页面偶尔加载巨慢,用HttpWatch监控了下。

找到了这句:https://fonts.googleapis.com/css?family=Droid+Serif:400italic,700italic,400,700
引起请求如下结构的地址,耗时巨大:
https://themes.googleusercontent.com/static/fonts/droidserif/v3/0AKsP294HTD-nvJgucYTaGfQcKutQXcIrRfyR5jdjY8.eot |
查了一下,是css引入的,在hexo\themes\modernist\source\css\_base\variable.styl中,注释掉这句://@import url("https://fonts.googleapis.com/css?family=Droid+Serif:400italic,700italic,400,700")
之后页面会直接加载网站下的:http://ibruce.info/css/fonts/fontawesome-webfont.eot?
再次HttpWatch监控,速度很明显上来了,基本秒开。观察几天,如果再慢就把全部字库弄到七牛去。
查了下,有其他人也遇到类似的问题,Google字体库引起的首页加载缓慢的解决方法。